僕が、ブログ・アフィリエイトを始めようと思った時、
自分でブログサイトを立ち上げることを決意しました。
ブログサイトの構築に関しては、これまでも何度か別の記事でも書いていますが、
後々のことも考えて、WordPressで作ることを最初から決めていました。
でも、ITの知識があるわけでもないので、どうしたらいいのかネットで色々調べました。
その結果、WordPressのテーマというものを使えば、難しい記述言語が分からなくても
自分でカスタマイズ出来ることが分かりました。
そこで気になるサイトをチェックして見ると、ストーク「STORK」というテーマを
使っているブロガーの人が多く、機能も使いやすいと推薦されていました。
しかも「モバイルファースト」でモバイル端末への対応も優れているとの事。
今の時代、ブログ記事もスマホで読む人がほとんどですから、これってすごく重要です。
結局、ストーク「STORK」に決定。これが大正解でした!
WordPressテーマ「ストーク」ストーク「STORK」の特徴
ストーク「STORK」の特徴を纏めるとこんな感じになります。
- 「モバイルファースト」でスマホで読みやすい。
- 簡単におしゃれなデザインが使える
- ウィジェット・SNSボタンなど、標準機能が充実
- スライドページ・ランディングページが簡単に作れる。
- ブログ記事の作成、更新が簡単
ストーク「STORK」の導入の仕方
まずは、コチラ↓↓をクリックして、ストークを開発・販売しているopen cageのサイトへ行きます。
ちなみに価格は、10,800円(税込)ですが、ブログにかける時間が大幅に削減されることを
考えると非常に安い買い物だと僕は思います。
下のような(↓)画面が表示されるので、「カートへ入れる」を選択。

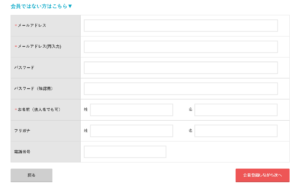
カートに入れた後、「次へ」を押します。open cageで初めて商品を買う場合は、
以下のような登録が必要です。

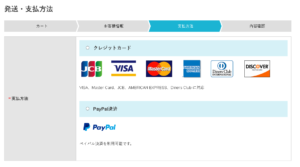
支払いは、クレジットカードかPayPalで実施。

購入後は、ダウンロードして、すぐに使えます。
ダッシュボードの「外観」→「テーマ」から、「新規追加」を押して「テーマのアップロード」を実施してくださいね。
ストーク「STORK」の設定方法
「外観」→「カスタマイズ」からいろいろと設定変更していきます。
例えば、こんな感じです。↓↓
僕は、WordPressでのサイト構築は、はじめてでしたが、自力で設定が出来ました。
ストーク「STORK」のテーマを使った僕のブログサイトはこんな感じになります。

皆さんもぜひWordPressのテーマを使って、自分のサイトをカスタマイズしてみて下さい。
STORKを手に入れたいなら、コチラから簡単に出来ます ↓↓
最後まで読んで頂き、ありがございます。



















コメントを残す