WordPressのテーマのテンプレートであるストーク(STORK)の基本的な特徴、導入方法については、以前コチラの記事で解説しています。もし、まだ見ておられなければ参考にしてみて下さい。↓↓
今回は、テンプレートであるストーク(STORK)を使ったカスタマイズについて、詳しく解説していきます。
子テーマの導入
子テーマとは知らない方も多いと思いますので、以下に説明しておきます。
親テーマ・子テーマとは
- 「親テーマ」: 基本のデザイン・機能を持つメインテーマ
- 「子テーマ」: カスタマイズ専用のサブテーマ
つまり「親テーマ」をいじることなく、自分なりの「カスタマイズ」を設定出来るのが「子テーマ」になります。
「子テーマ」を使う理由
- テーマが更新された時、カスタマイズはそのまま、アップデートできる!
- カスタマイズをミスしても、簡単に戻せる!
まずダウンロードした「親テーマ:jstork.zip」を導入します。「外観」→「テーマ」→「テーマのアップロード」から、インストールできます。有効化を忘れずにします。
その後、「子テーマ配布ページ![]() 」から「子テーマ:jstork_custom.zip」をダウンロード。親テーマと同様に、「外観」→「テーマ」→「テーマのアップロード」から、インストールし、有効化します。
」から「子テーマ:jstork_custom.zip」をダウンロード。親テーマと同様に、「外観」→「テーマ」→「テーマのアップロード」から、インストールし、有効化します。
下のように表示されていればOKです。

「外観」→「カスタマイズ」から、カスタマイズを行っていきます。(下図)

カラー設定
「サイトカラー設定」をお好きなカラーを選んで下さい。

テーマカラーについては、コチラの動画を参考にして下さい。
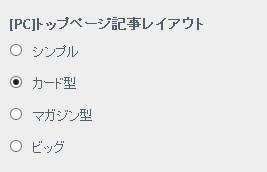
記事レイアウト
「グローバル設定」内の「[PC]トップページ記事レイアウト」を「カード型」か「マガジン型」にする。

トップページヘッダー
ヘッダーのカスタマイズについては、以下の動画で解説されています。
メインメニューの設定については、コチラの動画をご欄下さい。
ウィジェット
「ウィジェット」内で、以下3カ所に、好みのウィジェットを設定。
PC用
- PC:メインサイドバー
- PC:スクロール領域
- PC:フッター(左・真ん中・右)

スマホは、「外観」→「カスタマイズ」→「ウィジェット」内の、「SP:ハンバーガーメニュー」で設定。
まとめ
ストーク(STORK)は、スマホへの対応も含めて、非常に良くできていると思います。凄く使い易いです。
STORKを手に入れたいならコチラから ↓↓
皆さんもWordPress のテーマのテンプレートである「ストーク」をうまく使って、自分のサイトをおしゃれにカスタマイズしてみて下さい。



















コメントを残す